
In CSS3, you can use the "animation-fill-mode" attribute to set the animation without rebounding. This attribute is used to specify whether the animation should maintain the animation effect before or after it is played. The syntax is "animation-fill -mode:forwards;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
In order to achieve animation that does not rebound in css, you need to use the animation-fill-mode attribute.
The animation-fill-mode attribute specifies whether the animation effect is visible before or after the animation is played.
Note: Its attribute value is one or more fill mode keywords separated by commas.
The syntax is:
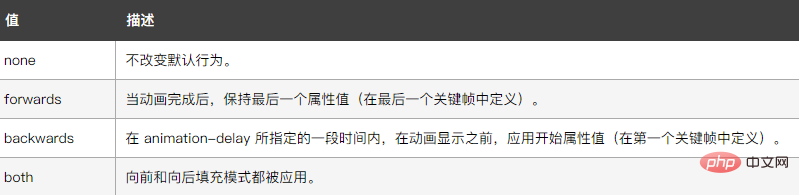
animation-fill-mode : none | forwards | backwards | both;
The possible values are:


css video tutorial)
The above is the detailed content of How to prevent animation from rebounding in css3. For more information, please follow other related articles on the PHP Chinese website!