PHP:【微信小程序】微信小程序API,微信小程序路由,微信小程序作用域,微信小程序网络通讯
一.微信 API
- 1.什么是 API
- 小程序开发框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等
- 小程序提供的API按照功能主要分为几大类:网络、媒体、文件、数据缓存、位置、设备、界面、界面节点信息还有一些特殊的开放接口
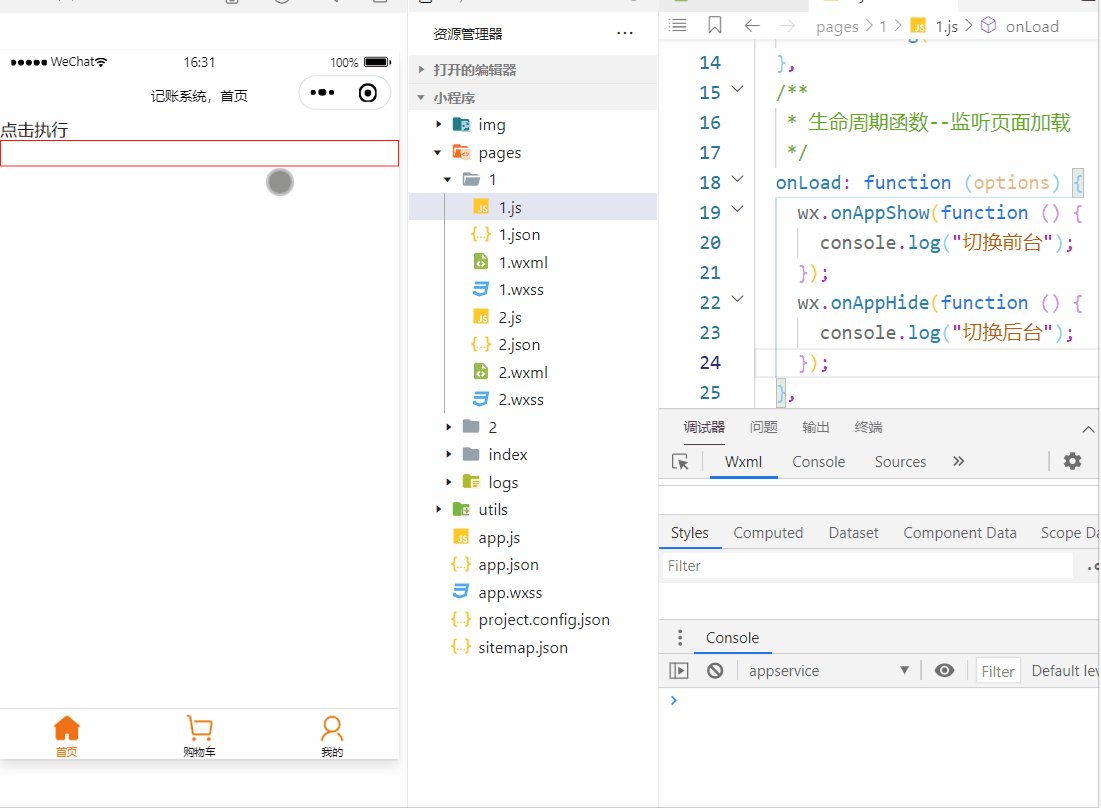
- 2.事件监听 API
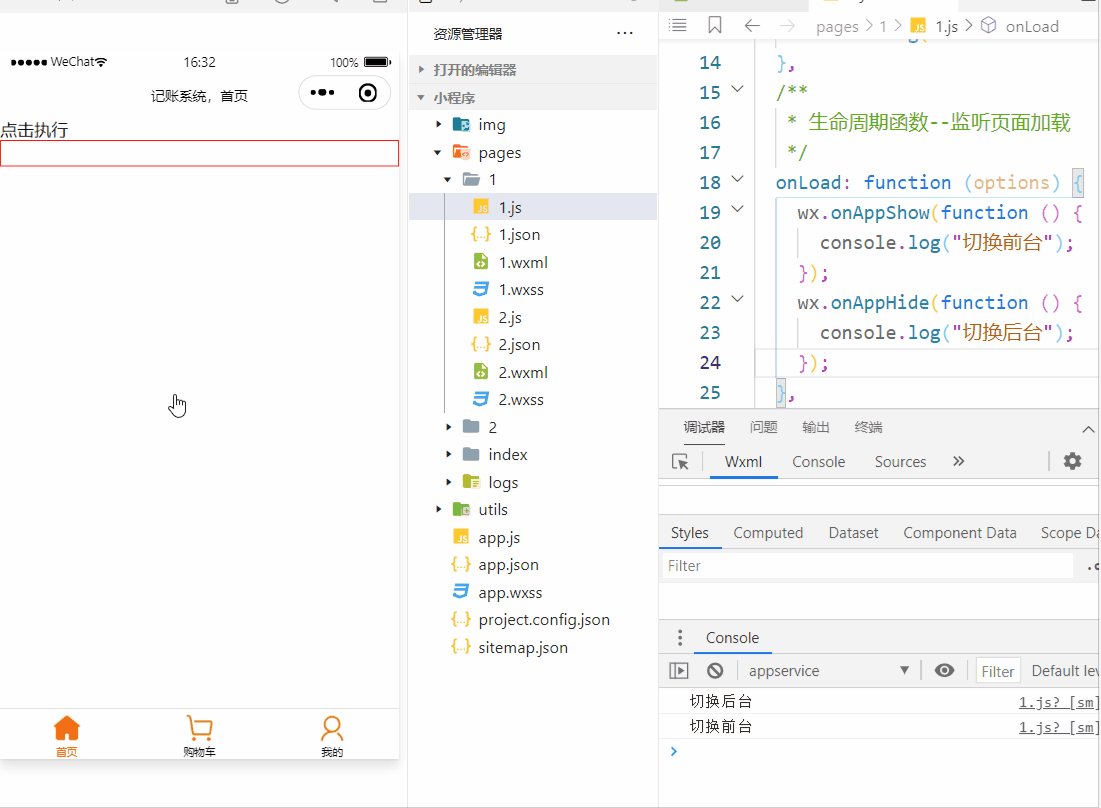
- 以 on 开头的 API 用来监听某个事件是否触发
- 这类 API 接受一个回调函数作为参数,当事件触发时会调用这个回调函数,并将相关数据以参数形式传入
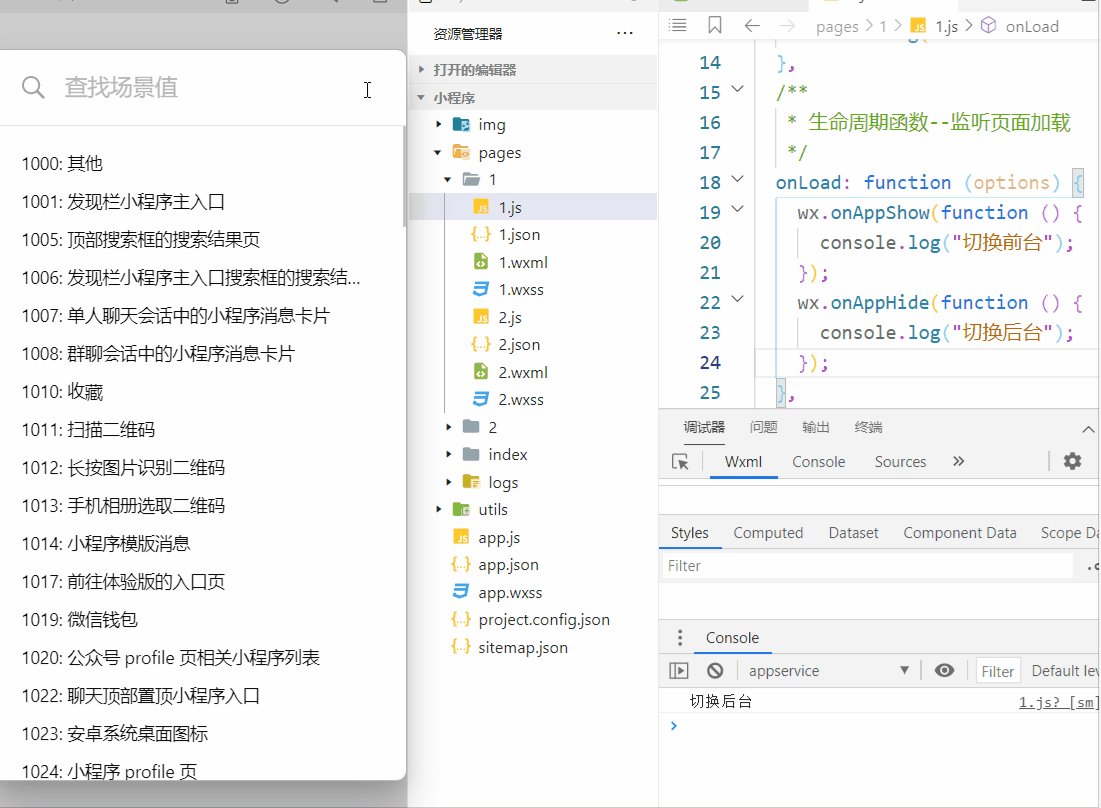
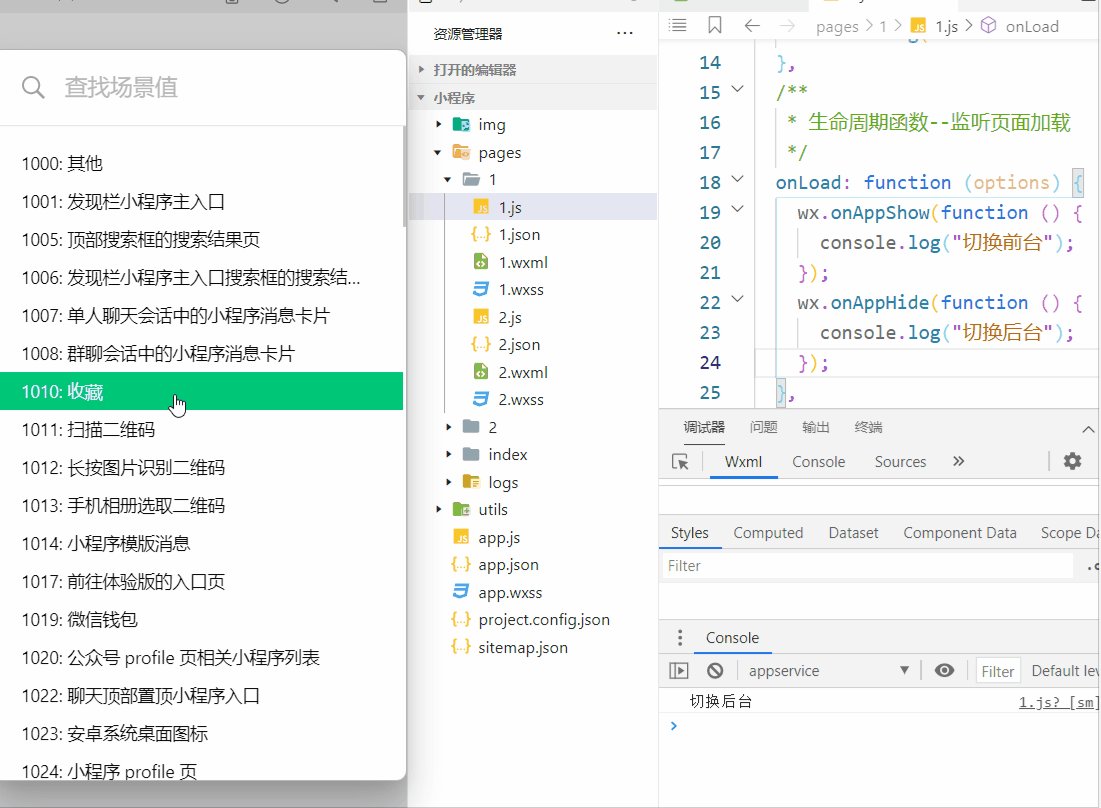
- wx.onAppShow 监听小程序切前台事件
- wx.onAppHide 监听小程序切后台事件

- 3.同步API
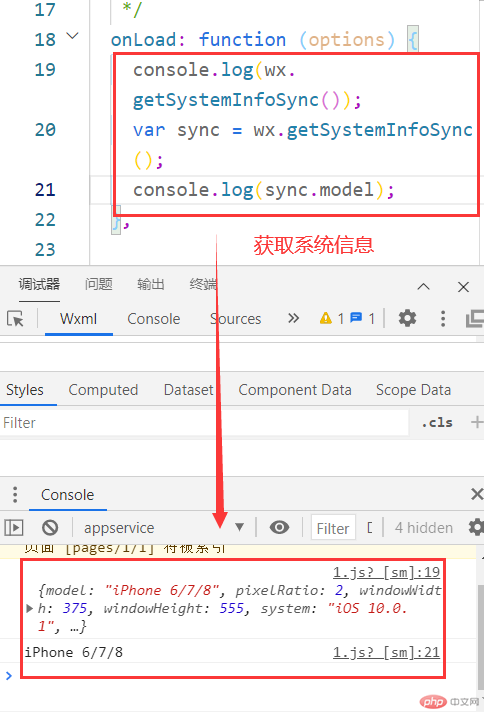
- 以 Sync 结尾的 API 都是同步 API
- 同步 API 的执行结果可以通过函数返回值直接获取,如果执行出错会抛出异常。
- wx.getSystemInfoSync 获取系统信息

- 4.异步API
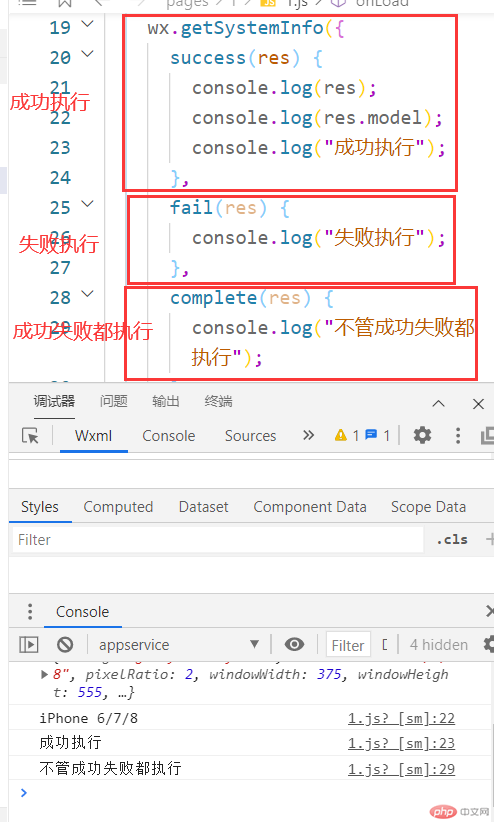
- 通常都接受一个 Object 类型的参数,这个参数都支持按需指定
| 编号 | 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|---|
| 1 | success | function | 否 | 接口调用成功的回调函数 |
| 2 | fail | function | 否 | 接口调用失败的回调函数 |
| 3 | complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
| 4 | 其他 | Any | - | 接口定义的其他参数 |
wx.getSystemInfo 获取系统信息
- 回调函数的参数,success,fail,complete 函数调用时会传入一个 Object 类型参数
| 编号 | 属性 | 类型 | 说明 |
|---|---|---|---|
| 1 | errMsg | string | 错误信息,如果调用成功返回 ${apiName}:ok |
| 2 | errCode | number | 错误码,仅部分 API 支持,具体含义请参考对应 API 文档,成功时为 0。 |
| 3 | 其他 | Any | 接口返回的其他数据 |

二.路由
- 1.页面路由
- 在小程序中所有页面的路由全部由框架进行管理
- 框架以栈的形式维护了当前的所有页面
- 2.路由组件
- navigator 页面链接
| 编号 | 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|---|
| 1 | target | string | self | 否 | 在哪个目标上发生跳转,默认当前小程序 |
| 2 | url | string | 否 | 当前小程序内的跳转链接 | |
| 3 | open-type | string | navigate | 否 | 跳转方式 |
| 4 | delta | number | 1 | 否 | 当 open-type 为 ‘navigateBack’ 时有效,表示回退的层数 |
| 5 | app-id | string | 否 | 当 target=”miniProgram”时有效,要打开的小程序 | |
| 6 | path | string | 否 | 当 target=”miniProgram”时有效,打开的页面路径,如果为空则打开首页 | |
| 7 | extra-data | object | 否 | 当 target=”miniProgram”时有效,需要传递给目标小程序的数据,目标小程序可在 App.onLaunch(),App.onShow() 中获取到这份数据。 | |
| 8 | version | string | release | 否 | 当 target=”miniProgram”时有效,要打开的小程序版本 |
| 9 | hover-class | string | navigator-hover | 否 | 指定点击时的样式类,当 hover-class=”none”时,没有点击态效果 |
| 10 | hover-stop-propagation | boolean | false | 否 | 指定是否阻止本节点的祖先节点出现点击态 |
| 11 | hover-start-time | number | 50 | 否 | 按住后多久出现点击态,单位毫秒 |
| 12 | hover-stay-time | number | 600 | 否 | 手指松开后点击态保留时间,单位毫秒 |
| 13 | bindsuccess | string | 否 | 当 target=”miniProgram”时有效,跳转小程序成功 | |
| 14 | bindfail | string | 否 | 当 target=”miniProgram”时有效,跳转小程序失败 | |
| 15 | bindcomplete | string | 否 | 当 target=”miniProgram”时有效,跳转小程序完成 |
- target 的合法值
| 编号 | 值 | 说明 |
|---|---|---|
| 1 | self | 当前小程序 |
| 2 | miniProgram | 其它小程序 |
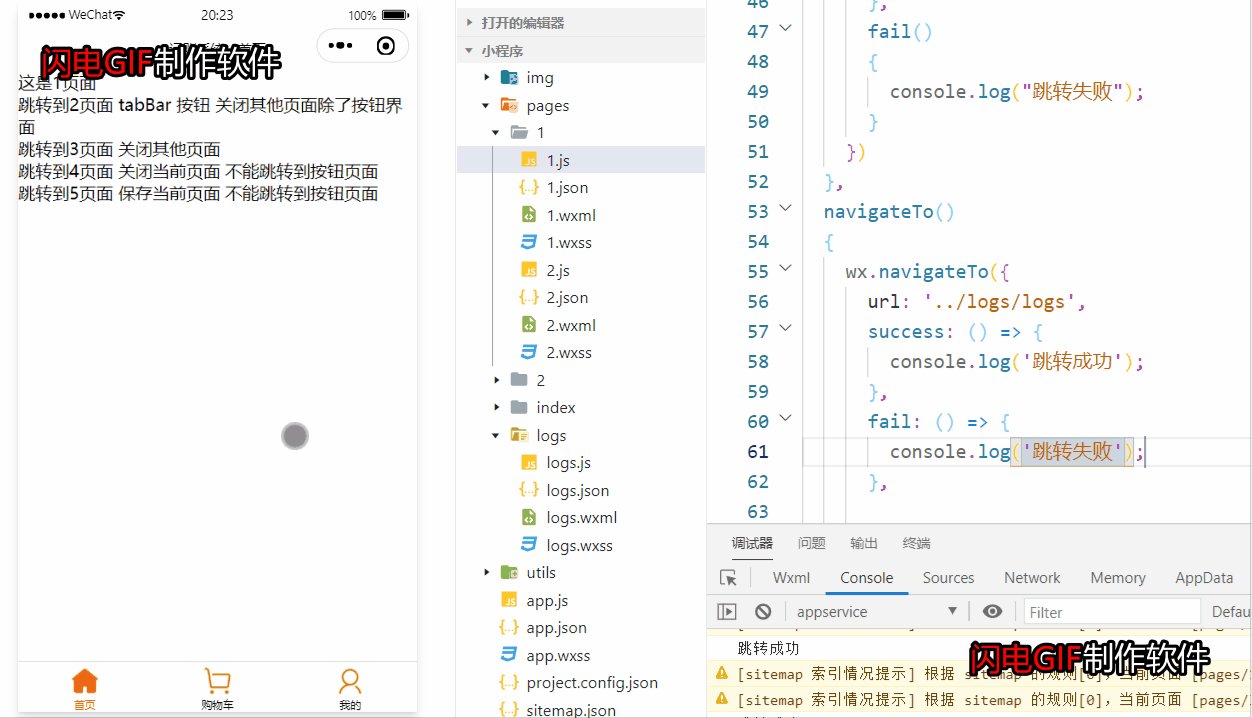
- open-type 的合法值
| 编号 | 值 | 说明 |
|---|---|---|
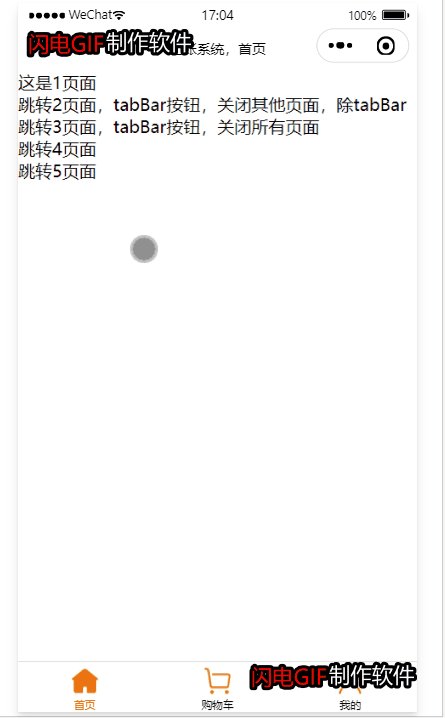
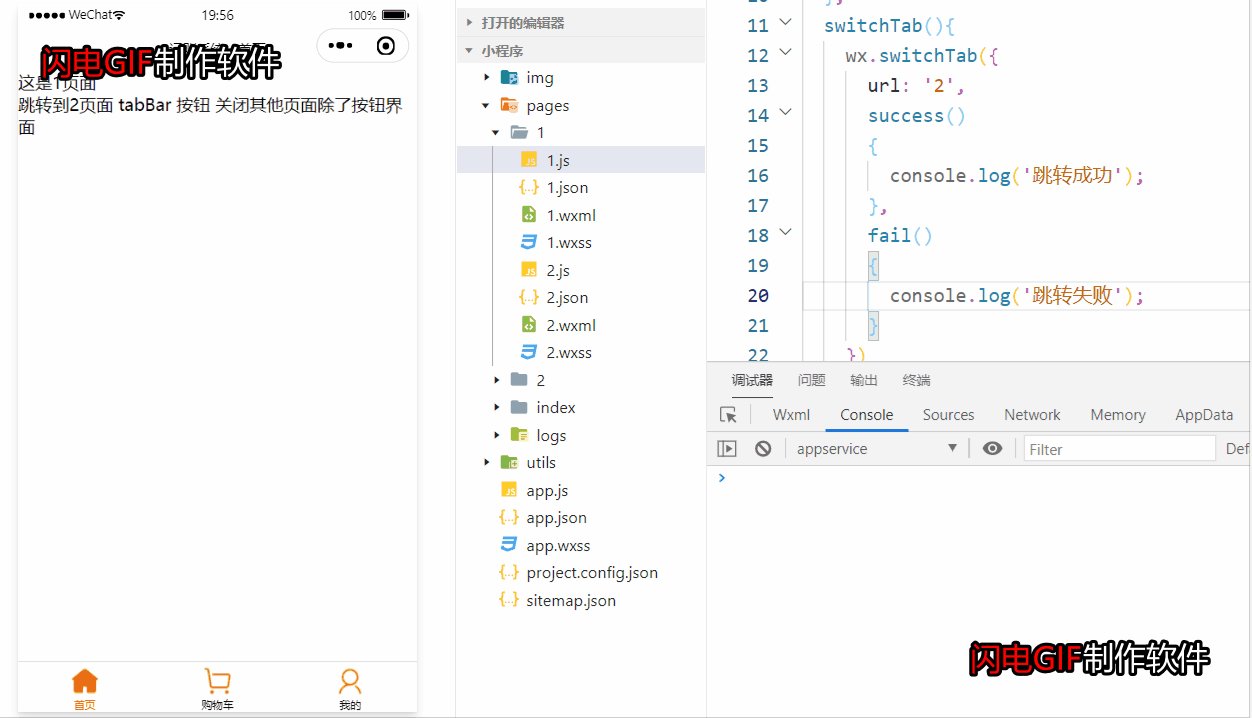
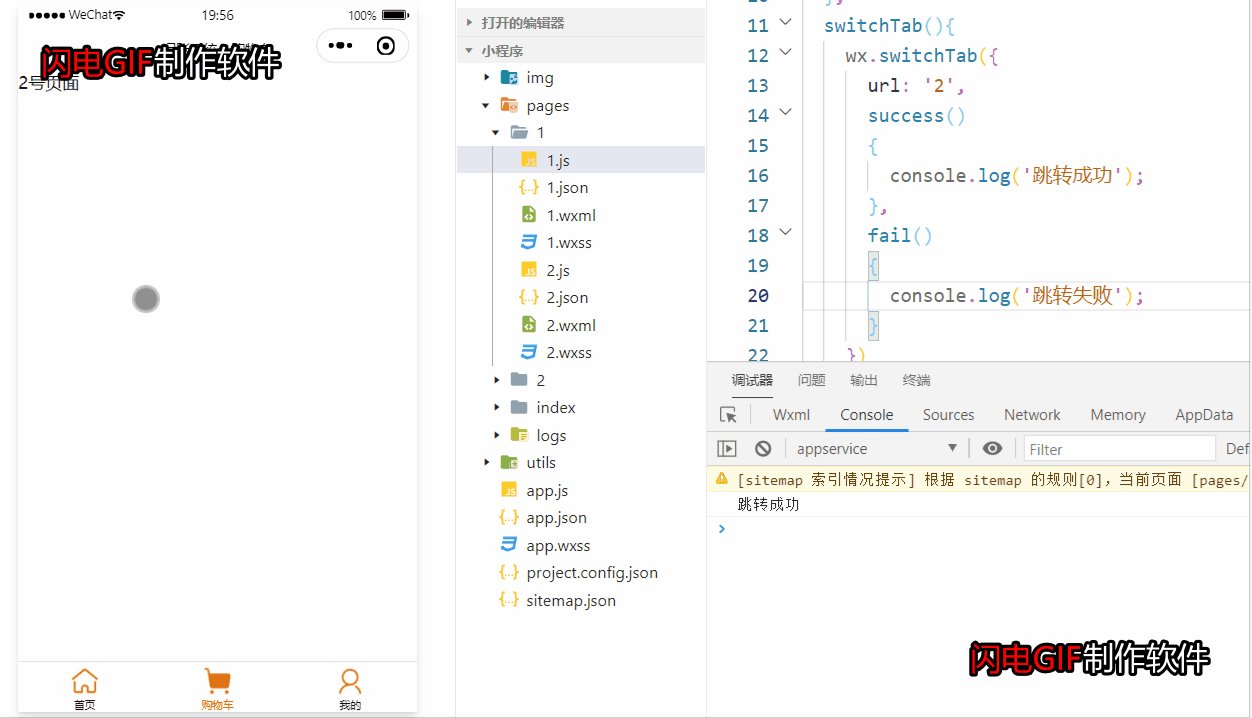
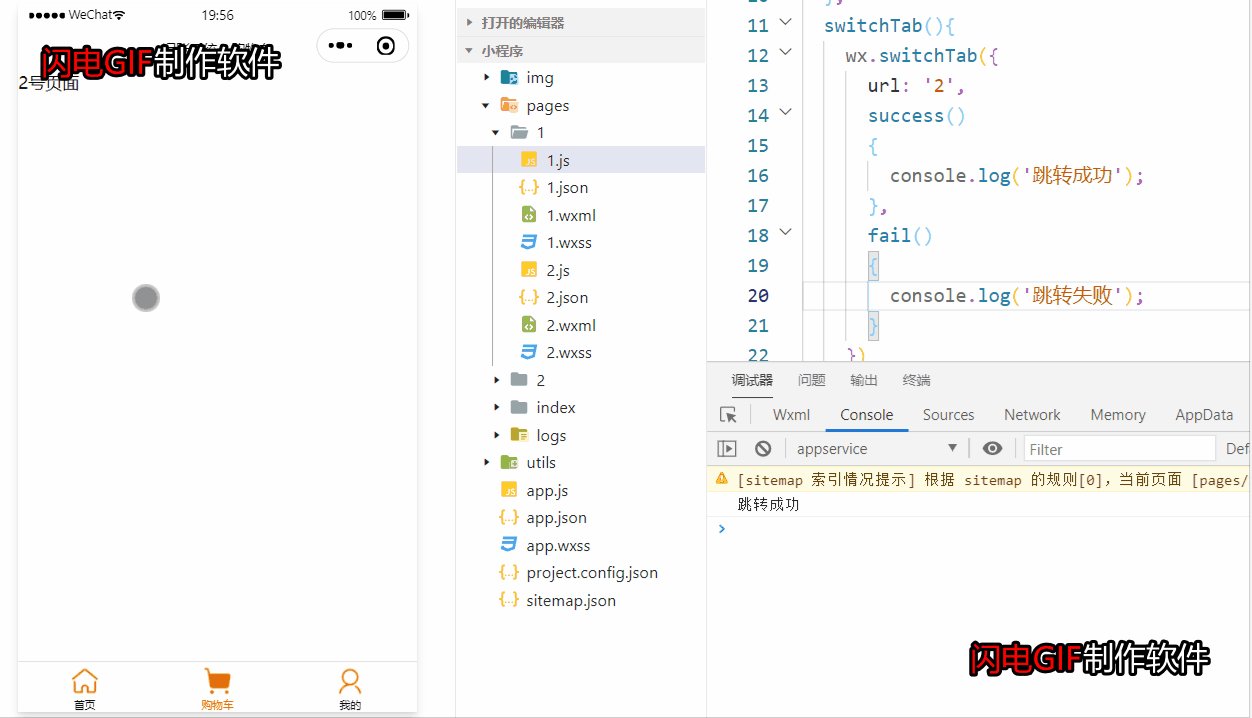
| 1 | switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
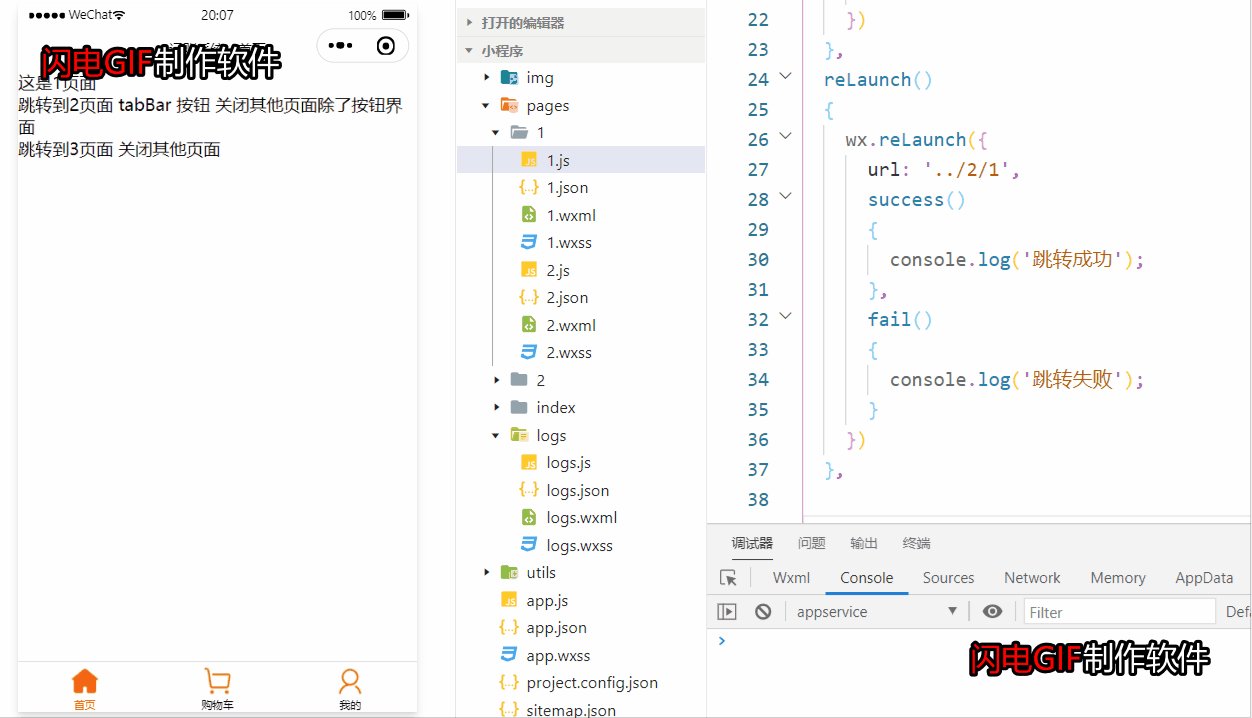
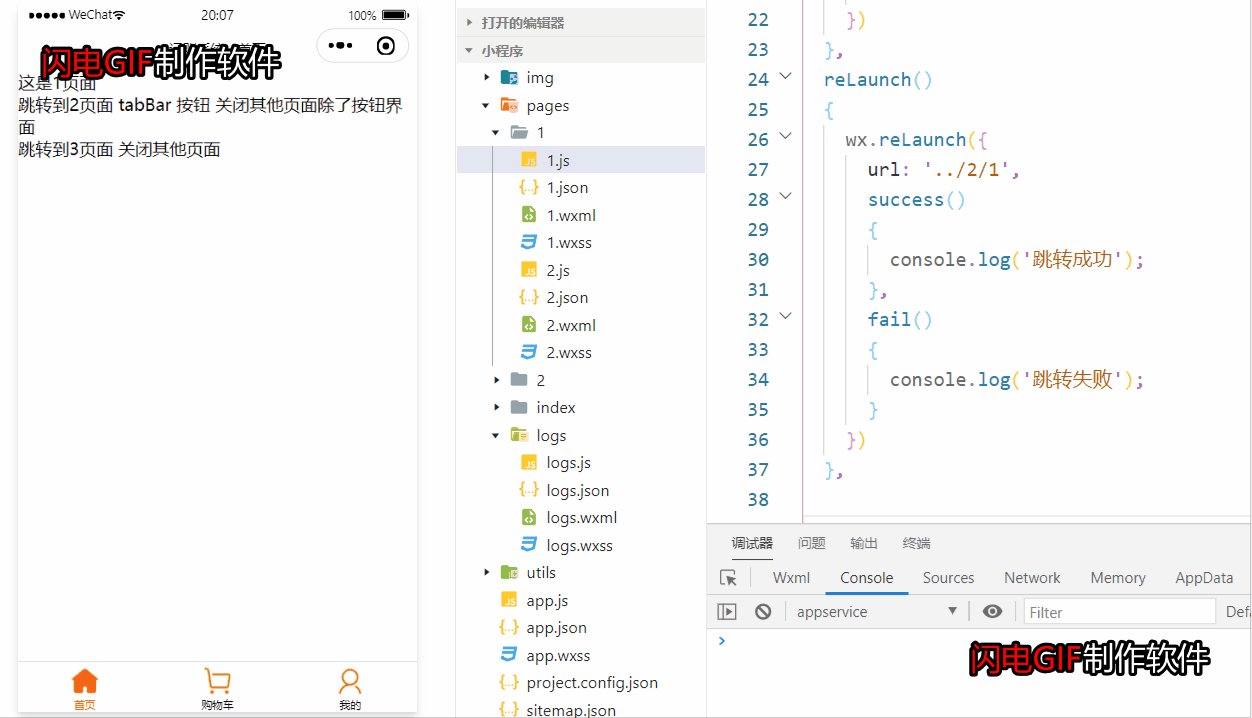
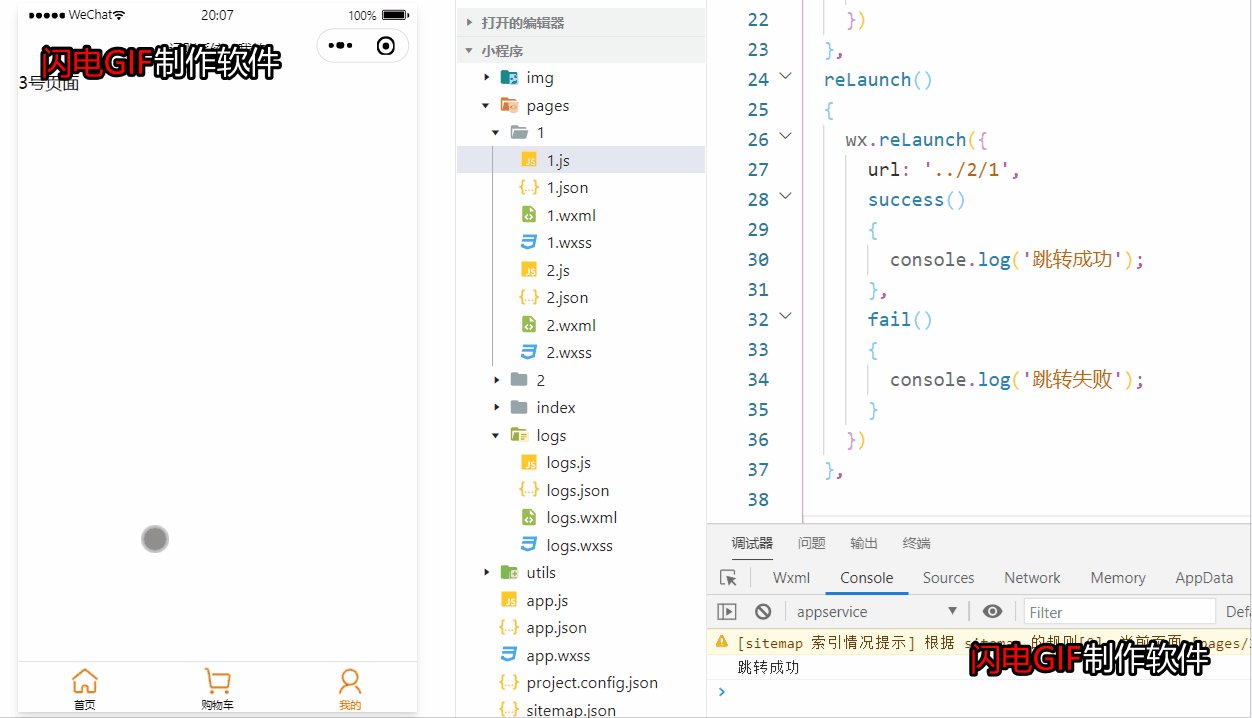
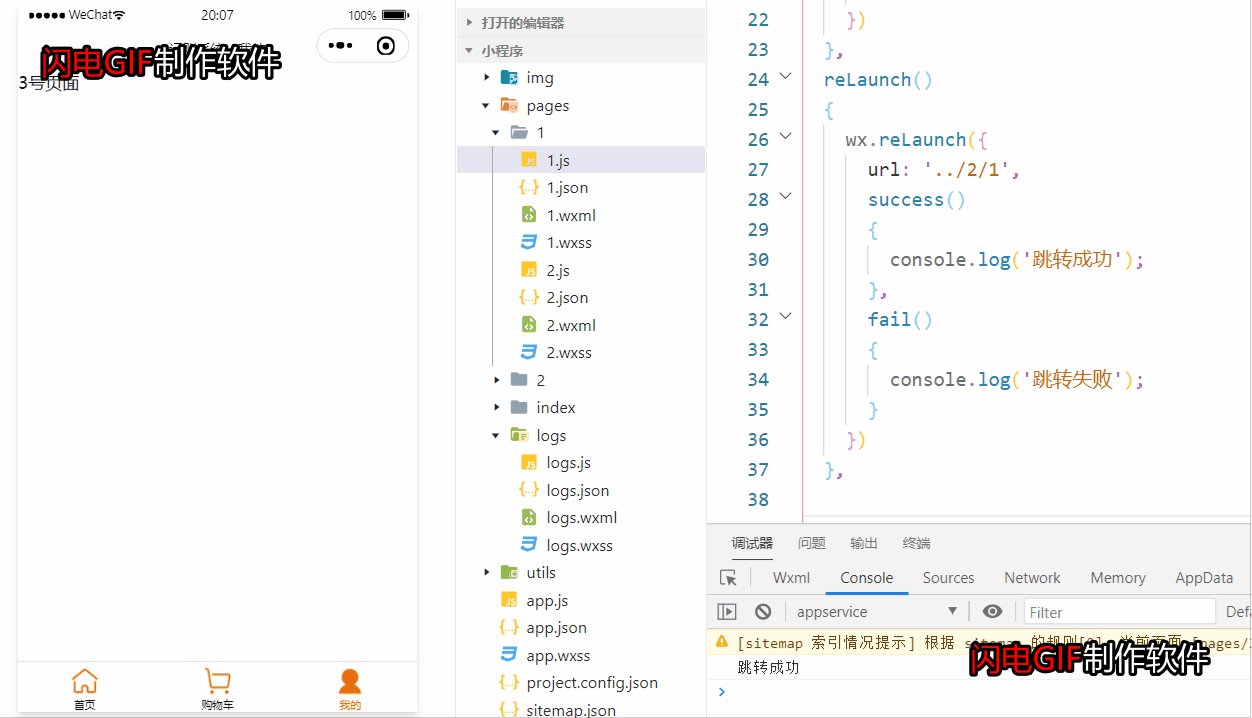
| 2 | reLaunch | 关闭所有页面,打开到应用内的某个页面 |
| 3 | redirect | 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面 |
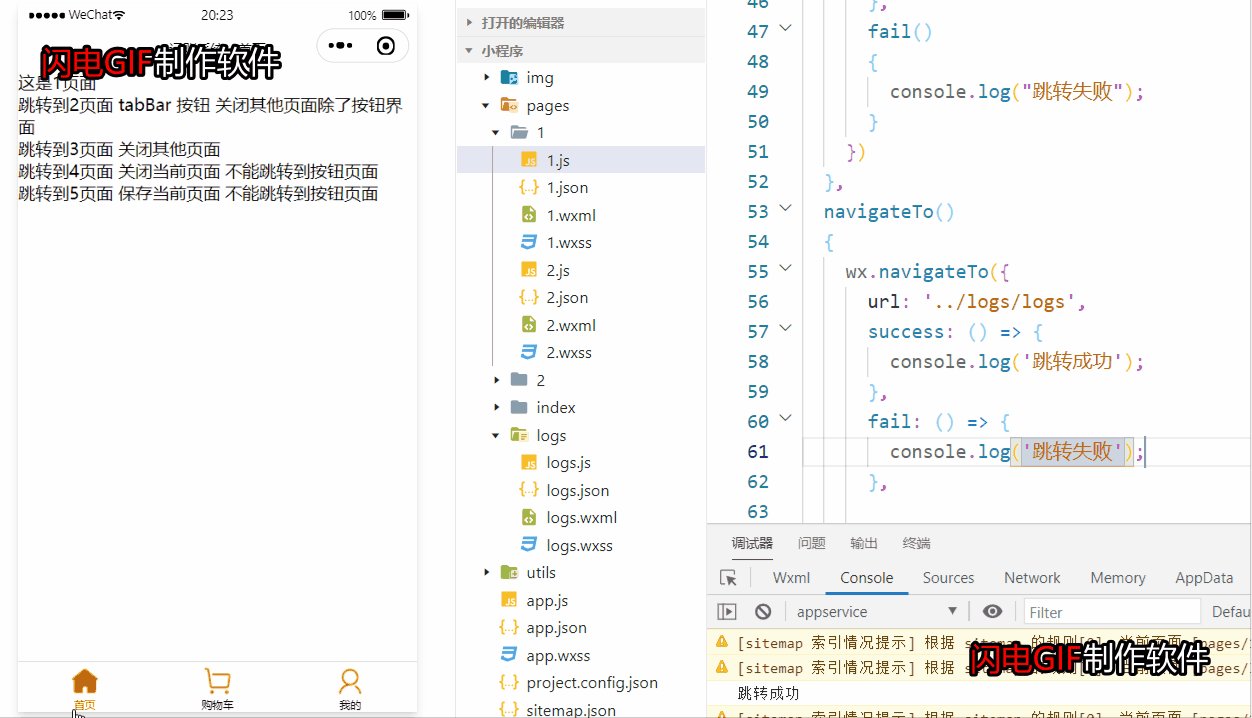
| 4 | navigate | 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面 |
| 5 | navigateBack | 关闭当前页面,返回上一页面或多级页面 |
| 6 | exit | 退出小程序,target=”miniProgram”时生效 |

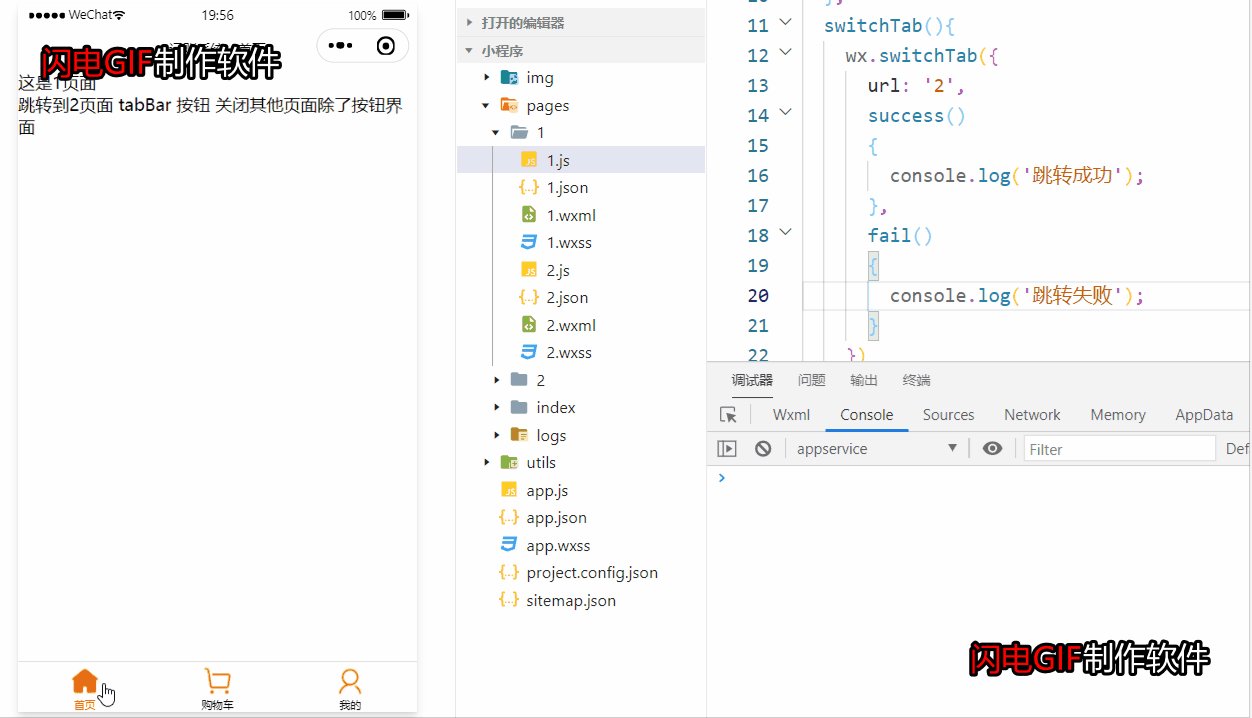
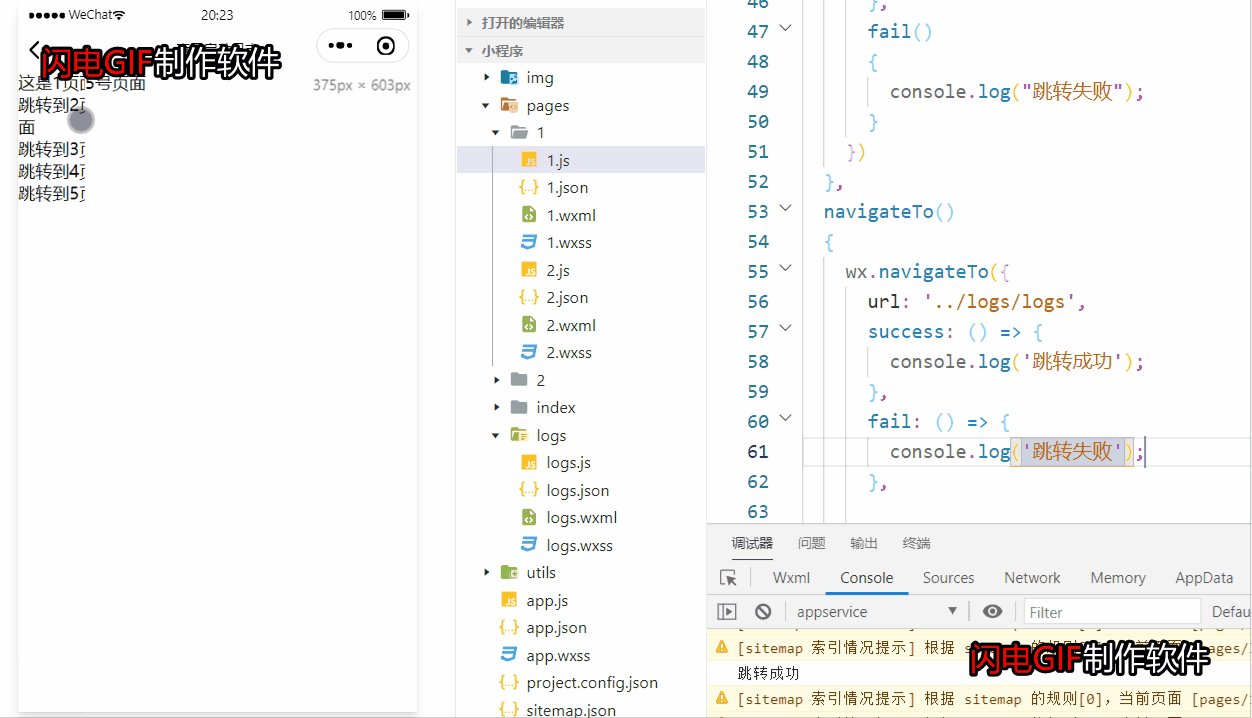
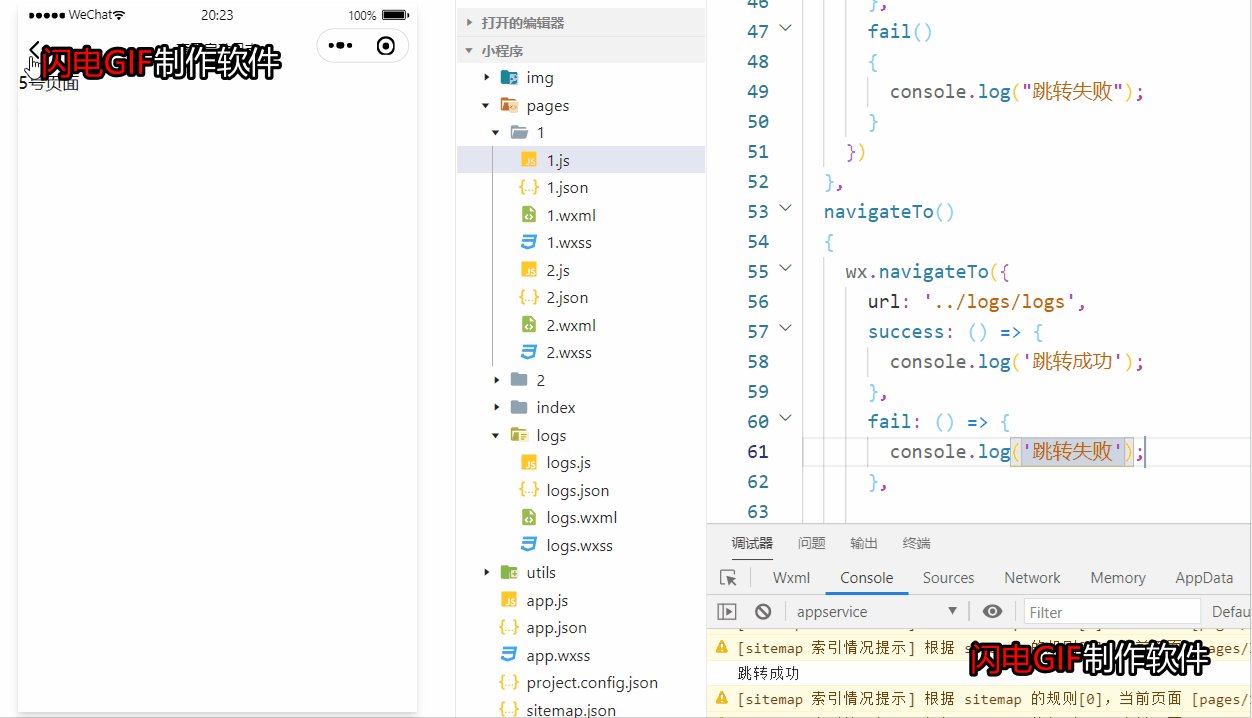
- 3.路由 api
| 编号 | 属性 | 说明 |
|---|---|---|
| 1 | wx.switchTab | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
| 2 | wx.reLaunch | 关闭所有页面,打开到应用内的某个页面 |
| 3 | wx.redirectTo | 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面 |
| 4 | wx.navigateTo | 保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面 |
| 5 | wx.navigateBack | 关闭当前页面,返回上一页面或多级页面 |
| 编号 | 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|---|
| 1 | url | string | 是 | 需要跳转的 tabBar 页面的路径 (代码包路径)(需在 app.json 的 tabBar 字段定义的页面),路径后不能带参数。 |
| 2 | success | function | 否 | 接口调用成功的回调函数 |
| 3 | fail | function | 否 | 接口调用失败的回调函数 |
| 4 | complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行 |
- wx.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面

- wx.reLaunch 关闭所有页面,打开到应用内的某个页面

- wx.redirectTo 关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面

三.变量作用域
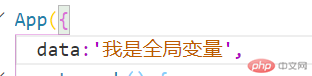
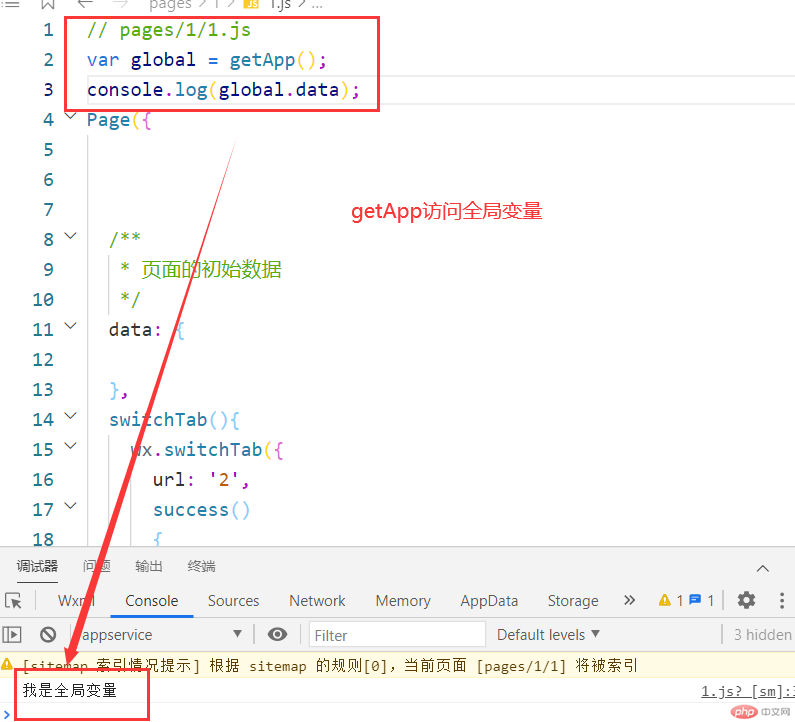
- 1.全局变量:app.js 中的参数

- 2.访问app文件中的全局变量 需要声明使用 getApp()方法

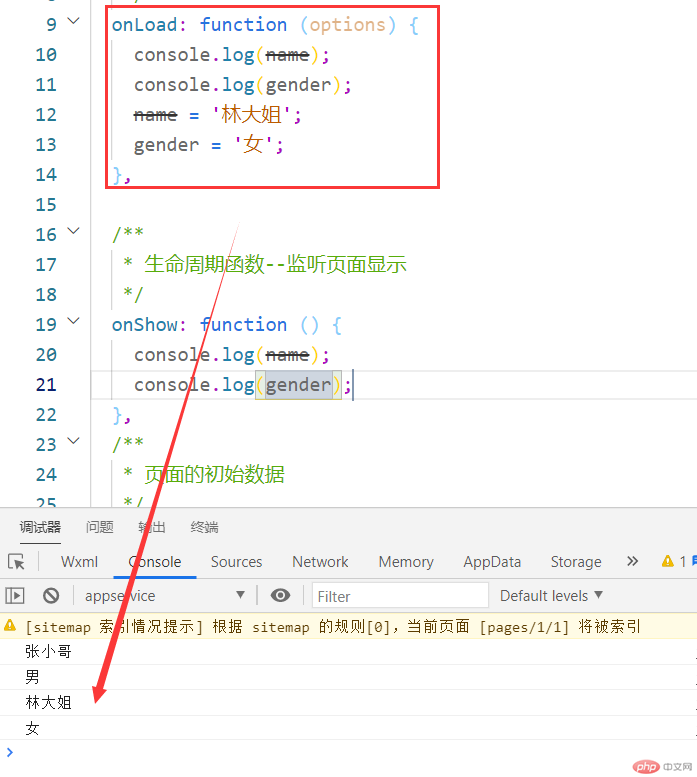
- 3.局部变量
- 创建变量 var 和 let,在当前文件的任何位置都可以使用、更改

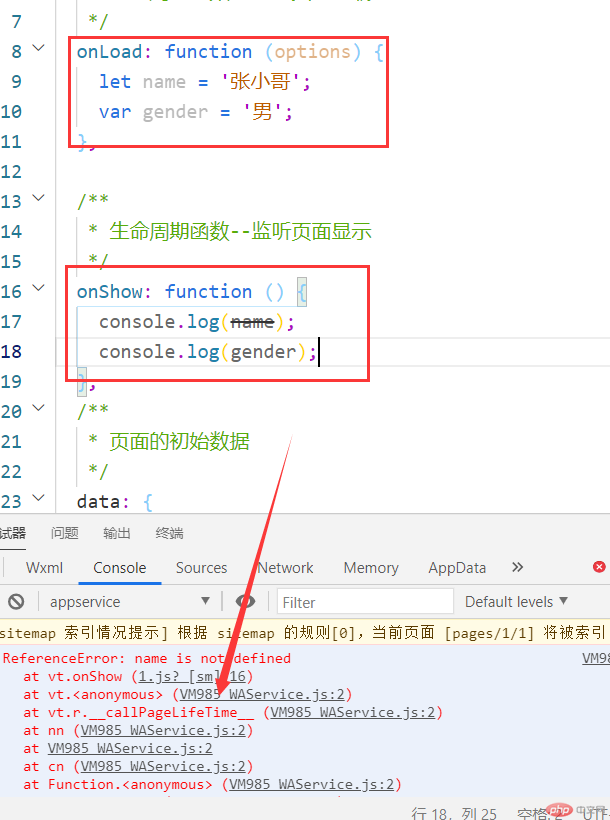
- 4.私有变量
- 声明在js方法中的变量

四.网络通讯
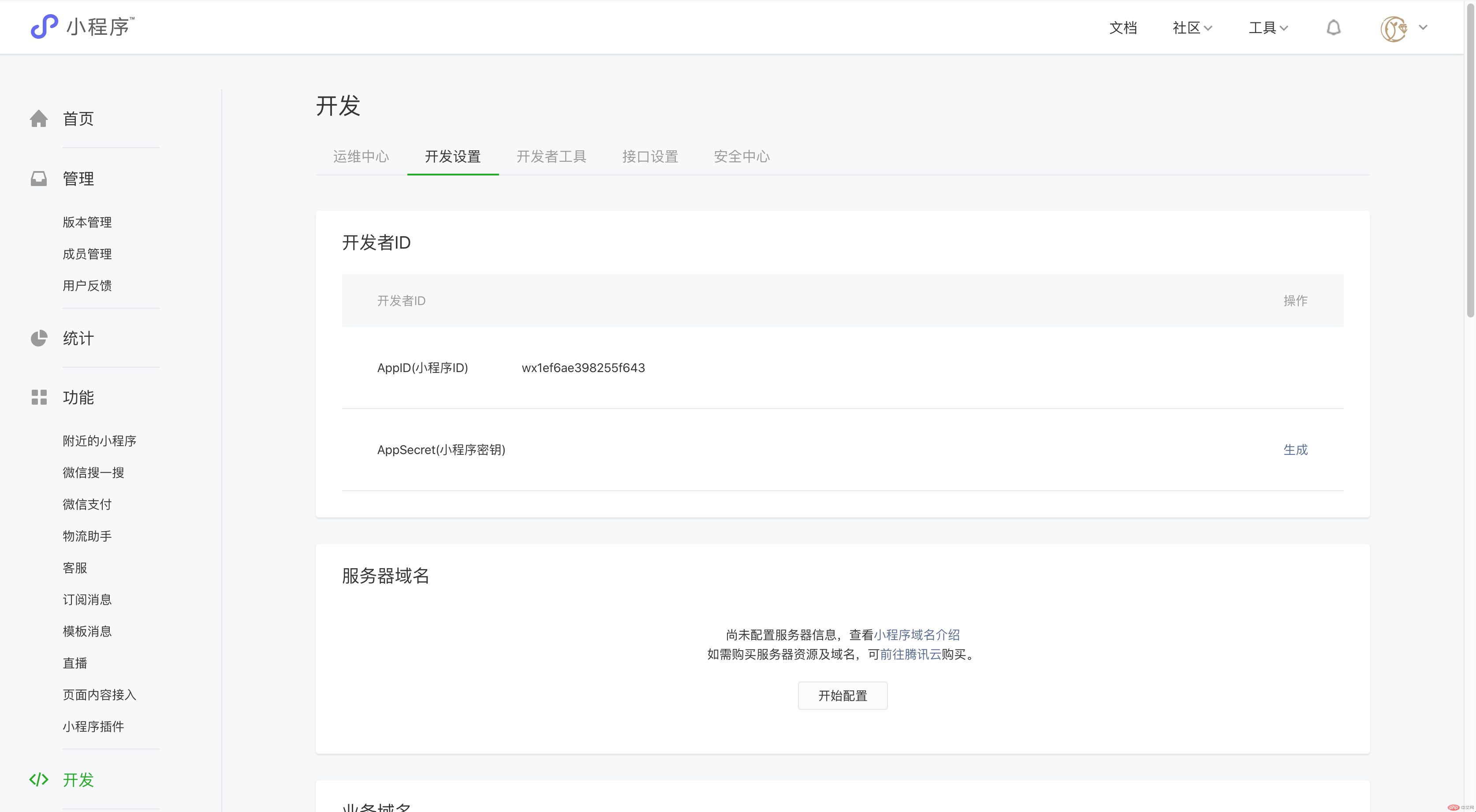
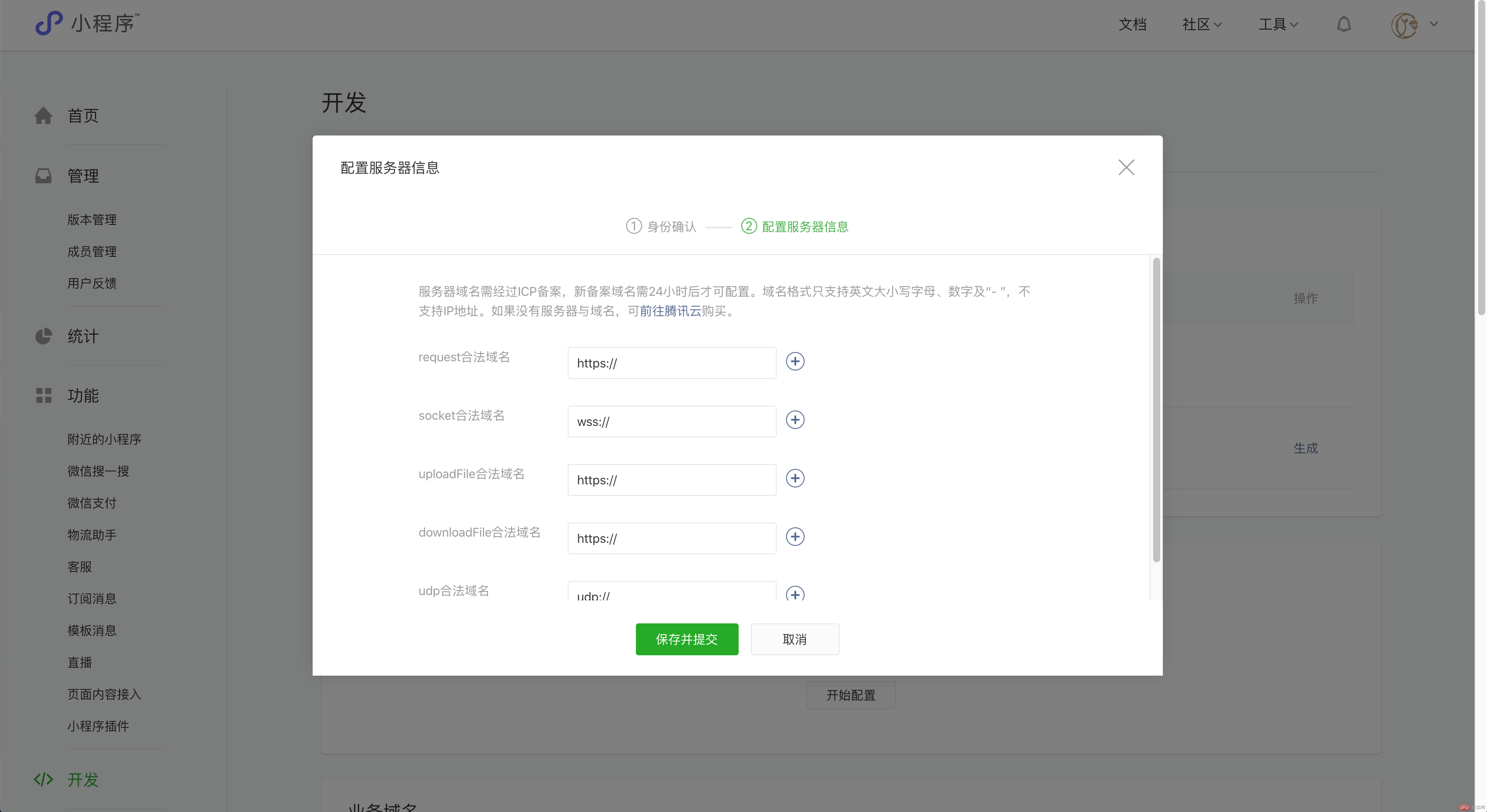
- 1.服务器域名配置
- 每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信
- 服务器域名请在 「小程序后台-开发-开发设置-服务器域名」 中进行配置
- 域名只支持 https (wx.request、wx.uploadFile、wx.downloadFile) 和 wss (wx.connectSocket) 协议;
- 域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost;
- 可以配置端口,如 https://myserver.com:8080,但是配置后只能向 https://myserver.com:8080 发起请求。如果向 https://myserver.com、https://myserver.com:9091 等 URL 请求则会失败。
- 如果不配置端口。如 https://myserver.com,那么请求的 URL 中也不能包含端口,甚至是默认的 443 端口也不可以。如果向 https://myserver.com:443 请求则会失败。
- 域名必须经过 ICP 备案
- 出于安全考虑,api.weixin.qq.com 不能被配置为服务器域名,相关 API 也不能在小程序内调用。 开发者应将 AppSecret 保存到后台服务器中,通过服务器使用 getAccessToken 接口获取 access_token,并调用相关 API
- 对于每个接口,分别可以配置最多 20 个域名


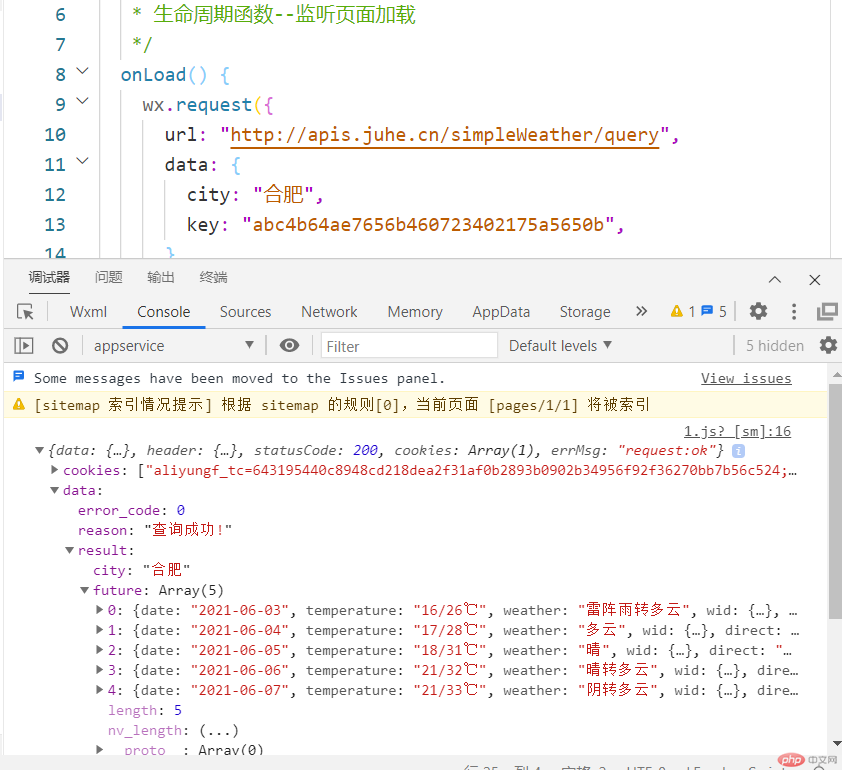
- 2.API wx.request
- 发起 HTTPS 网络请求
| 编号 | 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|---|
| 1 | url | string | 是 | 开发者服务器接口地址 | |
| 2 | data | string/object/ArrayBuffer | 否 | 请求的参数 | |
| 3 | header | Object | 否 | 设置请求的 header,header 中不能设置 Referer。content-type 默认为 application/json | |
| 4 | timeout | number | 否 | 超时时间,单位为毫秒 | |
| 5 | method | string | GET | 否 | HTTP 请求方法 |
| 6 | dataType | string | json | 否 | 返回的数据格式 |
| 7 | responseType | string | text | 否 | 响应的数据类型 |
| 8 | success | function | 否 | 接口调用成功的回调函数 | |
| 9 | fail | function | 否 | 接口调用失败的回调函数 | |
| 10 | complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
- 返回值:回包
| 编号 | 属性 | 类型 | 说明 |
|---|---|---|---|
| 1 | data | string/Object/Arraybuffer | 开发者服务器返回的数据 |
| 2 | statusCode | number | 开发者服务器返回的 HTTP 状态码 |
| 3 | header | Object | 开发者服务器返回的 HTTP Response Header |
| 4 | cookies | Array.<string> | 开发者服务器返回的 cookies,格式为字符串数组 |